Как заставить пользователя обратить внимание на сайт? Какие дизайнерские фишки можно использовать в арбитраже, чтобы создать конвертящий лендинг? Делимся полезными советами для практикующих вебов!
Ученые утверждают, что 85% всех людей, живущих на нашей планете, можно отнести к визуалам. Один этот факт уже говорит о важной роли дизайна. Особенно если речь идет о продажах на просторах интернета. Ниже рассмотрим несколько основных принципов, которые помогут увеличить конверсию вашего сайта или рекламного объявления.
Используйте «точки силы»
В фотографии существует «правило третей», которое с успехом применяется и в веб-дизайне. Согласно ему, кадр, а в нашем случае страница сайта, визуально делится на три части. Получается 9 одинаковых квадратов.
Точки в середине четырех пересечений линий называются «точками силы». На все, что расположено в этих пределах, человеческий глаз обращает внимание в первую очередь. При создании лендинга или объявления размещайте наиболее важные элементы на этих пересечениях.
Рекомендуем посмотреть лендинг 1 к офферу Parasi Cleaner — KE (капсулы от паразитов) и лендинг 1 к Havita — TH (средство для роста волос), в которых соблюдено «правило третей».

Помните о законе Хика
Еще один важный принцип, способный увеличить конверсию сайта или объявления. Он назван в честь Уильяма Эдмунда Хика — британского психолога, который утверждал, что время необходимое человеку для принятия решения прямо пропорционально количеству возможных вариантов выбора. Больше вариантов для выбора — больше время на принятие решения.
Эту теорию подтверждает исследование психологов Марка Леппера и Шины Айенгар. В ходе социального эксперимента они выяснили, что таблица с 24 сортами варенья менее привлекательна, чем таблица из 6 позиций. Когда человек видел много информации, вероятность того, что он что-то купит, падала в 10 раз.
Ограничивая пользователя в выборе, мы увеличиваем конверсию — это стоит иметь в виду при создании лендинга. В идеале желательно заранее продумать все возможные решения пользователя на сайте и сократить их количество до минимума. Чем больше вы сможете сузить выбор, тем легче людям будет пользоваться вашим сайтом, а его конверсия будет расти.
Не забывайте про пробелы
В веб-дизайне есть два взаимосвязанных понятия — положительное и отрицательное пространство. К первому относятся все элементы вашего сайта. Ко второму — пустота между ними. Грамотное использование отрицательного пространства может помочь сделать информацию на сайте более разборчивой и заметной. Это поможет вам создать конвертящий лендинг. Вот как при помощи пустот портал Flat.io удерживает внимание на призыве к действию — войти при помощи Facebook* или Google.
Несколько советов по использованию отрицательного пространства:
- Чем мельче размер шрифта — тем больше расстояния нужно оставлять между буквами;
- Примерно 150% должна составлять высота строки от размера шрифта;
- Разбивайте большие куски текста на более мелкие блоки;
- Между крупными элементами вашего сайта (меню, заголовок, контент) добавляйте больше отрицательного пространства.
Используйте F-модель
Многие исследования показывают, что при просмотре текста взгляд человека подсознательно движется по определенной схеме. Сначала мы смотрим слева направо, затем движемся вниз. Меньше всего внимания мы обращаем на правый нижний угол.
Для повышения конверсии старайтесь помещать самые важные элементы вдоль F-пространства, а все прочее — за его пределами. На видном месте должны быть расположены удобные способы связи: соцсети, телефоны и прочее. Желательно, чтобы понятно и доступно был показан и сам товар — его фото, видео. Помните, что чем больше информации, тем выше доверие пользователя.
По F-модели сделан лендинг 3 к офферу Livepros — MX (средство для лечения простатита) и лендинг 1 к Lumos — GR (противопигментный крем для лица, для доступа пишите менеджеру).

Используйте иконки в единой стилистике
Часто дизайнеры отрисовывают их вручную, но если такой возможности нет — не беда. Много бесплатных иконок можно найти на сайте Flaticon.
На наших лендингах иконки в единой стилистике, рекомендуем посмотреть на лендинг 1 к офферу Fortikux — MX (пищевая добавка для похудения), а также на лендинги 1 и 2 к LongUpGel — PH (гель для мужского увеличения)

Сделайте рекламу заметнее с помощью контраста
Контраст делает призывы к действию более заметными, а значит и увеличивает конверсию. Кнопки и текст должны правильно контрастировать друг с другом. Классикой веб-дизайна считается черный текст и белый фон.
Существует целая Теория Цвета, согласно которой на психику человека оказывает влияние любой цвет. Например, красный вызывает побуждение к действию, поэтому его можно применять для обозначения CTA-кнопок.
Синий цвет успокаивает и ассоциируется со стабильностью, его можно использовать для сайтов медицинской направленности.
Зеленый цвет традиционно воспринимается как естественный природный. Он хорошо подходит для рекламы органической косметики, натуральных продуктов и т.д.
Для целевых кнопок можно использовать оранжевый цвет, который положительно воспринимается людьми.
Женщины любят фиолетовый и розовый цвета, поэтому они хорошо работают в нишах интернет-магазинов одежды вроде Wildberries.
В целом фон сайта должен контрастировать с текстом, заголовками и другими важными элементами. Помочь правильно подобрать сочетания цветов могут сервисы Adobe Color или ColorSheme.
Цветовую палитру можно сформировать в Adobe Color. Для этого нужно перейти в раздел «Создать» и выбрать «Цветовой круг». Затем в среднем столбце задать основной цвет сайта, а дополняющие или противоположные цвета определятся автоматически. Также слева есть возможность выбрать тип схемы: монохромную, последовательную и т.п.
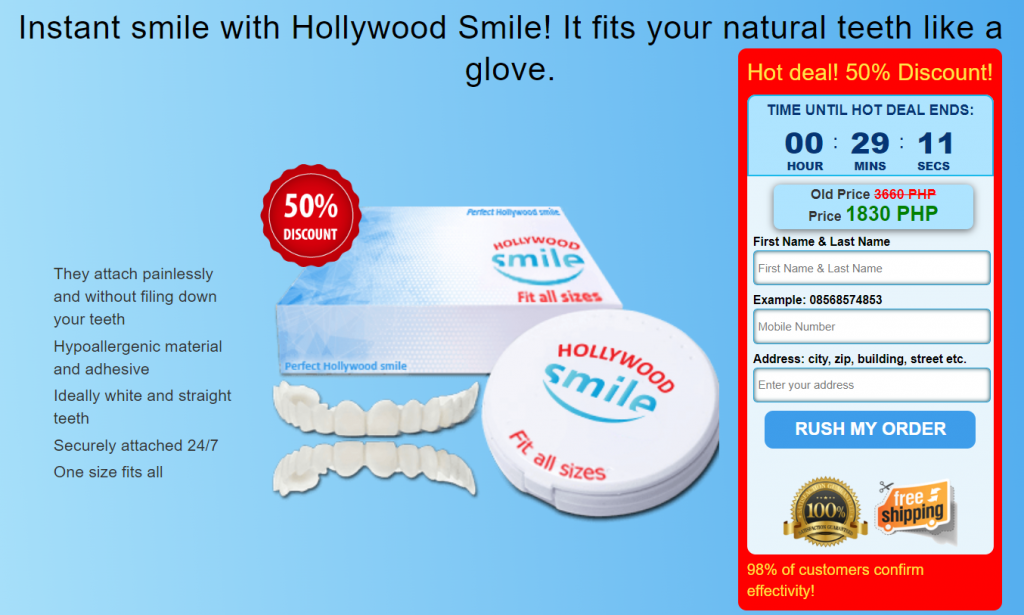
Теория цвета действительно работает, посмотрите лендинг 1 к офферу Hollywood Smile — PH (виниры для обеих челюстей) и лендинг 1 к Slimmax — ID (капсулы для похудения).

Не забывайте о правиле 8 секунд
Его суть заключается в том, что на привлечение внимания пользователя у вас есть всего 8 секунд. Ровно столько времени занимает способность концентрации человека на одной вещи. Следующие советы помогут создать конвертящий лендинг и удержать внимание пришедших на сайт посетителей:
- Делайте заголовок как можно более цепляющим. Он должен кратко и четко сообщать о выгоде товара;
- Дополняйте посыл выделяющимися образами, которые будут нативно передавать основную цель продукта;
- Кнопка призыва к действию должна быть заметной и понятной.
Хорошие примеры в нашей ПП — лендинг 2 к офферу Lavite — ID (сыворотка для подтяжки кожи лица) и лендинг 3 к HairPerfecta — SK (спрей от выпадения волос).

Используйте закон подобия
Человек воспринимает целую конструкцию иначе, чем отдельные ее компоненты. Мы любим, чтобы подобные объекты находились рядом в отдельных группах. Используйте эту закономерность. Допустим, что у вашего товара есть отличная рекомендация. Чтобы она могла положительно повлиять на конверсию, поместите рядом с отзывом форму заявки или подписки. Суть в том, что даже если рекомендация не относится к данной форме, пользователь будет ассоциировать ее с ней.
Вот примеры — лендинги 1 и 2 к офферу Viakore — TH (крем для мужского увеличения) и лендинги 1 и 2 к Hairlab — ID (средство для роста волос).

Ищите качественный визуальный контент
Одно из исследований Bright Local показало, что 60% людей отдают предпочтение тем результатам поиска, которые включают в себя изображения. А исследования Skyword доказали, что интересные образы на визуалах получают в среднем на 94% больше просмотров. Поэтому при работе с лендингом или рекламным объявлением избегайте слишком скучных, шаблонных образов. Найти качественные изображения можно не только на платных стоках. Вот несколько бесплатных сервисов, которые помогут создать конвертящий лендинг:
- Death to Stock
- Pexels
- Unsplash
- StockSnap
- Negative Space
- Superfamous Studios
- Little Visuals
- Gratisography
- Kaboompics
- Picjumbo
Рекомендуем посмотреть контент на лендингах 1 и 2 к офферу LongUpGel — PH (гель для мужского увеличения) и лендинг 2 к KetoExpert — RO (капсулы для похудения).

Используйте «крючки» захвата и социальные доказательства
К «крючкам» можно отнести различные виджеты и формы: всплывающий обратный звонок, подписка на рассылку, онлайн-консультант, таймер обратного отсчета и т.д. Все это помогает получить максимальную отдачу от сайта.
Под социальными доказательствами имеются в виду различные сертификаты, дипломы и отзывы. Последнее особенно важно. Например, исследование Data Insight и AliExpress доказало, что 9 из 10 покупок пользователи принимают с использованием отзывов. На сайт можно добавить виджет отзовика Яндекс.Маркет или Google Отзывы.
Отличные примеры — лендинг 1 к офферу Calentras — CO (разогревающий крем для суставов) и лендинг 1 к VisageMax Cream — MY (ночной антивозрастной крем).

Вывод
Мы рассмотрели основные моменты, способные оказать положительное влияние на конверсию сайта. Надеемся, что информация была для вас полезной, и теперь вы сможете создать конвертящий лендинг. Высоких вам показателей!
